The term ‘defer offscreen images’ refers to a recommendation by PageSpeed Insights that has been included within the opportunities section of the Performance audit. It has been recommended by Google to consider lazy-loading offscreen and also the hidden images once the critical resources have completed the process of loading to the lower time to interactive.
So where does the defer offscreen images come into picture? Well, let’s read on to find out more.
The Defer offscreen Image
To understand this better, you need to know what is meant by the term ‘fold’ first. To start with this is that part of the screen that is visible once you land on the page. In this case, you do not need to scroll down or perform any other function, as this is the very first content that will be visible to you.
This is the part of the content that is located at the right top of the page and is rightfully termed as ‘above the fold’. This is also the most important portion of the page as it is the first part that has been rendered by the browser to begin interacting with the content.
On the other hand, the content that is visible after scrolling down is termed as below the fold. This is the reason it is also considered to be less-relevant in terms of page loading. This is why it is important to load the content below the fold only when it comes to the performance of the web page once the rendering of the page is over. Bear in mind that, just before this point, only those content will be loaded by the browser which is above the fold.
This is to ensure that the loading time is quicker, and the interactivity of the page is also good. Now you need to understand that the defer offscreen image implies loading the page below the fold or offscreen. This is done once the critical resources located above the fold have been completely loaded.
Why is Defer Offscreen Image important?
In order to understand this, you need to know that once the non-critical resources have been downloaded by the browser, the pages take much longer to load. These resources includes those images located below the page and usually the users are unable to interact with the page as expected.
Also deferring of the offscreen images can enhance the performance of the WordPress Site and other such important performance related metrics. These also includes interaction to Next Paint, First Input Delay and the other overall loading time.
One of the latest Core Web Vitals and the measurement of the page responsiveness is the Interaction to Next Paint or INP. Also formerly known as Core Web Vitals metrics, the First Input Delay or the FID, is used for the measurement of the first page interaction.
Also, since mid-June 2021 the Core web vitals are a new part of the ranking factor, according to the Google Page Experience Update 2021. In addition to the improvement of the interaction to the Next Paint and the First Input Delay to offer a finer user experience, one also needs to focus on the SEO impact of FID.
Here, you need to know that the FID can only be measured as Field Data, hence when it comes to the real user interaction, you also need to consider another metric: the TBT or the Total Block Time. This is somewhat related to FID and is used to measure the user’s input according to the Lab Data.
It is also considered to be one of the most important Lighthouse metrics. Next it is also important to defer the offscreen images to enhance the overall PafeSpeed grade as well. Lastly. It is also the loading time that is just as important, as it can make a lot of difference when it comes to offering a great user experience.
To Find the Offscreen Images To Defer
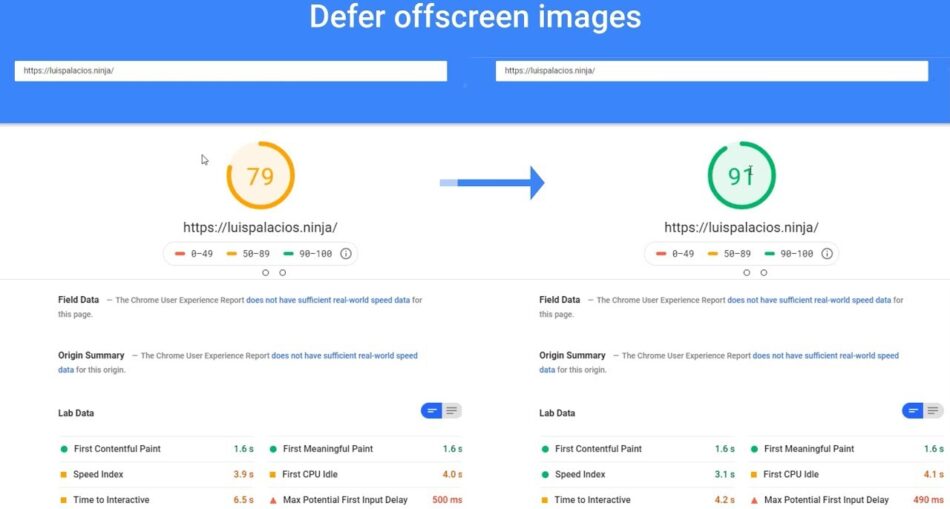
It is quite simple to fidn the offscreen images to defer. For this you just have to run the tests with the PageSpeed Insights, next go to the Diagnostics Section and locate the Defer Offscreen Image audit.
Next, the images that are not to be deferred are flagged by PSI, as this is considered to be good for troubleshooting if all the images are not being lazy-loaded. When you are testing the performance of your URL, you can come across two different cases:
In case there is a problem, you will come across a red warning and a list of images that you need to defer:
Likewise, if no problem has been detected regarding the offscreen images, you will notice the audit under the ‘Passed audits’ category.
How To Defer Offscreen Images On WordPress
After the images to be deferred have been identified, you need to defer them below the fold. This can be done using the lazy loading option. This is the best way to defer the images. This is because those images above the fold will not be loaded until you scroll down across the page.
As none of these images will be considered by the browser during the process of rendering, the page loading will be rather quick. This way you will get a good score in metrics such as the FIrst Input Delay.
Now the question arises, should you defer lazy loading all the images below the fold and exclude those above the fold from lazy loading altogether. Here the risk lies in the fact that the largest Contentful Paint Grade, which is the measurement of the time it takes for the largest element to be visible in the viewport. In case the LCP element is an image, as it usually is, then it might take much longer to load in case of lazy loading, Hence the LCP score can decline.
CONCLUSION
That is all that we have at the moment on What is Meant by defer offscreen images. Be sure to share your feedback with us.